User Interface設計師時期
時間
我用到的東西
一開始的工作只有改善公司既有程式的介面,以及偶爾撰寫靜態的網頁(僅用到HTML及CSS)。
之後,公司開始變更策略,不停開發新的產品,除了網頁外還得開發手機APP,我學習了iOS和Android的規範。 由於沒有PM,我必須要釐清上司想要的內容、想做到什麼程度,還得了解其對各種規則打算該如何制定、提出建議。 先用Functional map列出網站功能、User flow假想各種使用者操作流程,接著出wireframe以草稿方式確認網站功能、大致擺放位置,最後依據各平台、螢幕大小設計mockup檔。

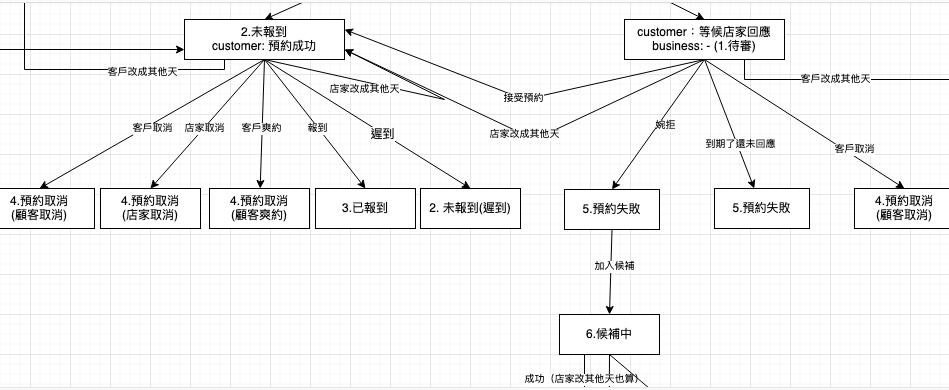
我會詳盡地列出各種情境會發生的改變,與上司核對想法並讓工程師參照。
我收到的的專案通常只有簡略說明要做的事,我花不少時間與上司確認想法,專案時間拉長許多。 在這之中工程師經常和我討論他們進行中的專案問題,有些邏輯上重大的問題、有些則是我沒想到的細節,或是要改動畫面等等。
我遇到的挑戰
很多重大問題後來才發現
促使我思考的更加仔細,希望能增進彼此的效率,於是我擬定Persona和Storyboard,讓與上司討論更加鮮明,更能以使用者的想法出發思考。在這段期間我也不停閱讀UX相關書籍及文章,認為要盡快擬定出雛型確認,更能加速設計流程,於是我使用紙張快速的製作出wireframe,搭配Storyboard與上司確認想法,並用User Flow方便工程師們一目瞭然所有流程。


沒有記錄每次討論的結果或是上司忘記決議過的內容
在設計時我會思考各種情境,需要和工程師們、上司們確認可行性。此外,同事們在實作時也會提出一些問題。儘管有這些待討論的事項,但不一定大家都有記住或是能在討論的時候提出。 為了解決這個問題,我使用用筆記記錄好所有想討論的問題,也記錄同事們的疑惑,在會議時一併提出,並記錄討論結果和後續該處理的方式,以確保所有事項都有完成。
發現在模擬使用者情境、制定wireframe太花費時間
改用文書軟體撰寫Storyboard、規則和wireframe,加速討論流程。
這份工作,我做得很好的地方
設計師是一切的地基,我在前方先打頭陣,思考各式各樣會遇到的邏輯問題、使用者可能遇到的需求,不僅替工程師們考量,同時確保符合上司期待及使用者使用順暢。 少了我,專案會缺少一致的邏輯,花費許多時間去填補一開始沒有思考到的內容,甚至重大到要更改整體架構。每一次,我都有從中觀察到在合作中可以做更好的地方,並勇於嘗試不同方法來改善自己及團隊。我不僅為了自己,也是為了團隊。 不僅如此,我還會不同自修更多有關工作相關的內容。 甚至Android工程師問我畫面要怎麼寫,我還能找出答案給他。(大概就是這樣開始了:「咦?那我也能自己寫出這些東西嗎?」的想法吧。)
